Rolling ball gif
Ball Rolling designs, themes, templates and downloadable graphic elements on Dribbble
-
View Dog Rolling In Grass
Dog Rolling In Grass
-
View Seesaw
Seesaw
-
View Chasing 🔊
Chasing 🔊
-
View Rolling ball animation
Rolling ball animation
-
View C4D Rolling Ball
C4D Rolling Ball
-
View Rolling ball
Rolling ball
-
View Hello Dribbble
Hello Dribbble
-
View Today tomorrow someday never
Today tomorrow someday never
-
View keep the ball rolling
keep the ball rolling
-
View Rolling ball
Rolling ball
-
View Rolling Ball Animation
Rolling Ball Animation
-
View rolling to the weekend
rolling to the weekend
-
View Spiral Stairs
Spiral Stairs
-
View .
-
View Rolling
Rolling
-
View It’s Tuesday! Just keep rolling.
It’s Tuesday! Just keep rolling.
-
View Moody ball rolling away solemnly
Moody ball rolling away solemnly
-
View Rolling Ball
Rolling Ball
-
View Have the Rolling Stones Killed
Have the Rolling Stones Killed
-
View Pencils Down
Pencils Down
-
View That’s what we call panic
That’s what we call panic
-
View Fountain Of Good Fortune
Fountain Of Good Fortune
-
View Vectober 19: Rolling
Vectober 19: Rolling
-
View Infinity Balls
Infinity Balls
Sign up to continue or sign in
Loading more…
404 - PAGE NOT FOUND
Why am I seeing this page?
404 means the file is not found. If you have already uploaded the file then the name may be misspelled or it is in a different folder.
If you have already uploaded the file then the name may be misspelled or it is in a different folder.
You may get a 404 error for images because you have Hot Link Protection turned on and the domain is not on the list of authorized domains.
If you go to your temporary url (http://ip/~username/) and get this error, there maybe a problem with the rule set stored in an .htaccess file. You can try renaming that file to .htaccess-backup and refreshing the site to see if that resolves the issue.
It is also possible that you have inadvertently deleted your document root or the your account may need to be recreated. Either way, please contact your web host immediately.
Are you using WordPress? See the Section on 404 errors after clicking a link in WordPress.
How to find the correct spelling and folder
Missing or Broken FilesWhen you get a 404 error be sure to check the URL that you are attempting to use in your browser. This tells the server what resource it should attempt to request.
This tells the server what resource it should attempt to request.
http://example.com/example/Example/help.html
In this example the file must be in public_html/example/Example/
Notice that the CaSe is important in this example. On platforms that enforce case-sensitivity example and Example are not the same locations.
For addon domains, the file must be in public_html/addondomain.com/example/Example/ and the names are case-sensitive.
Broken ImageWhen you have a missing image on your site you may see a box on your page with with a red X where the image is missing. Right click on the X and choose Properties. The properties will tell you the path and file name that cannot be found.
This varies by browser, if you do not see a box on your page with a red X try right clicking on the page, then select View Page Info, and goto the Media Tab.
http://example.com/cgi-sys/images/banner.PNG
In this example the image file must be in public_html/cgi-sys/images/
Notice that the CaSe is important in this example. On platforms that enforce case-sensitivity PNG and png are not the same locations.
404 Errors After Clicking WordPress Links
When working with WordPress, 404 Page Not Found errors can often occur when a new theme has been activated or when the rewrite rules in the .htaccess file have been altered.
When you encounter a 404 error in WordPress, you have two options for correcting it.
Option 1: Correct the Permalinks- Log in to WordPress.
- From the left-hand navigation menu in WordPress, click Settings > Permalinks (Note the current setting. If you are using a custom structure, copy or save the custom structure somewhere.)
- Select Default.
 index.php$ - [L]
index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# End WordPressIf your blog is showing the wrong domain name in links, redirecting to another site, or is missing images and style, these are all usually related to the same problem: you have the wrong domain name configured in your WordPress blog.
How to modify your .htaccess file
The .htaccess file contains directives (instructions) that tell the server how to behave in certain scenarios and directly affect how your website functions.
Redirects and rewriting URLs are two very common directives found in a .htaccess file, and many scripts such as WordPress, Drupal, Joomla and Magento add directives to the .htaccess so those scripts can function.
It is possible that you may need to edit the .htaccess file at some point, for various reasons.This section covers how to edit the file in cPanel, but not what may need to be changed.
There are Many Ways to Edit a .htaccess File (You may need to consult other articles and resources for that information.)
(You may need to consult other articles and resources for that information.)- Edit the file on your computer and upload it to the server via FTP
- Use an FTP program's Edit Mode
- Use SSH and a text editor
- Use the File Manager in cPanel
The easiest way to edit a .htaccess file for most people is through the File Manager in cPanel.
How to Edit .htaccess files in cPanel's File ManagerBefore you do anything, it is suggested that you backup your website so that you can revert back to a previous version if something goes wrong.
Open the File Manager- Log into cPanel.
- In the Files section, click on the File Manager icon.
- Check the box for Document Root for and select the domain name you wish to access from the drop-down menu.
- Make sure Show Hidden Files (dotfiles)" is checked.

- Click Go. The File Manager will open in a new tab or window.
- Look for the .htaccess file in the list of files. You may need to scroll to find it.
- Right click on the .htaccess file and click Code Edit from the menu. Alternatively, you can click on the icon for the .htaccess file and then click on the Code Editor icon at the top of the page.
- A dialogue box may appear asking you about encoding. Just click Edit to continue. The editor will open in a new window.
- Edit the file as needed.
- Click Save Changes in the upper right hand corner when done. The changes will be saved.
- Test your website to make sure your changes were successfully saved. If not, correct the error or revert back to the previous version until your site works again.

- Once complete, you can click Close to close the File Manager window.
GIF animation for beginners - in half an hour
Author: Rebel
Date: 24.04.2006
All photos of the articleWhat we have
If you look at the Internet for a few minutes, and then close your eyes and remember how it was at least 7 years ago... Then you will surely notice that the Internet has "revived". Not that the pages began to open faster, but its very presentation. A static page, especially on popular entertainment sites, is already hard to find. Whether this is good or bad is another matter. On the one hand, bright animated pictures attract attention and can be more informative. On the other hand, when you read news or an article, this terrible flickering on both sides of the text makes it difficult to concentrate, spoils your eyesight, and sometimes pisses you off. In any case, "live" images are now the standard, and no one will refuse them, neither marketers, nor webmasters, nor even users themselves.
 All participants in the web space must comply with the new unspoken standards. Even if you are not a professional web developer, you may be making a personal page on a free hosting. Do you want to create an original greeting card that is individual and not boring, unlike most offered by standard services? Well, at least "sit" on some forum where avatars (small pictures above the username) are allowed? Be that as it may, I hope that this material will be useful to a wide range of readers ...
All participants in the web space must comply with the new unspoken standards. Even if you are not a professional web developer, you may be making a personal page on a free hosting. Do you want to create an original greeting card that is individual and not boring, unlike most offered by standard services? Well, at least "sit" on some forum where avatars (small pictures above the username) are allowed? Be that as it may, I hope that this material will be useful to a wide range of readers ... A bit of theory
The most common animation technology now is Macromedia Flash. Its undoubted advantages, such as the ability to combine graphic and audio elements in one file, easy scalability in the browser window, a very small size of the final video - outweigh some disadvantages (requirement for resources, the need to have the Macromedia plug-in installed), the significance of which, however, is natural decreases over time. However, to create flash-movies, you need, firstly, an impressive developer package, and secondly, certain skills in working with it.

In addition to Flash, there are other ways to bring images to life. Animated GIFs are among them. Gifs are distinguished by simplicity and unpretentiousness. Despite the fact that this format is purely graphical, in certain cases it outperforms Flash. First of all, the area of their use is the simplest animations (no more complicated than banners). The simpler the drawing, and the fewer colors involved, the better the result will give the GIF. Ease of creation is also an undoubted advantage. The general technique here is simple, because the finished file is just a set of several pre-prepared (or drawn in the program itself) pictures that are displayed in a sequence determined by the creator with certain time delays. Although some programs allow for additional activities to make the format more effective.
In the examples below, we will follow the simplest path - preparing basic images in an external editor and then assembling them directly in the animator program. Let's take GIF Movie Gear version 4.
 0.1 as the last one. Since I have a license, I use it, and for a long time. A more recent 4.1 is also available now, but it has no fundamental differences. In addition, freely distributed animator utilities are available on the Internet in sufficient quantities. If you do not plan to work with such programs often, and you do not need additional features, then they, or shareware programs, are quite suitable. As examples of both of these categories, I will give Microsoft Gif Animator, Maximys GIF Animator, Atani, Jasc Animation Shop, Active GIF Creator. Moreover, using Shareware programs is still preferable, since free ones have certain drawbacks, for example, the lack of optimization of the final file size, meager options for working with colors, limited support for input formats, etc.
0.1 as the last one. Since I have a license, I use it, and for a long time. A more recent 4.1 is also available now, but it has no fundamental differences. In addition, freely distributed animator utilities are available on the Internet in sufficient quantities. If you do not plan to work with such programs often, and you do not need additional features, then they, or shareware programs, are quite suitable. As examples of both of these categories, I will give Microsoft Gif Animator, Maximys GIF Animator, Atani, Jasc Animation Shop, Active GIF Creator. Moreover, using Shareware programs is still preferable, since free ones have certain drawbacks, for example, the lack of optimization of the final file size, meager options for working with colors, limited support for input formats, etc.
Microsoft Gif Animator only accepts *.gif pictures or *.avi clips, and Maximys Software's animator is not very easy to use and has a "non-optimal" optimizer.
Initial blanks can be taken from the Internet, created in any graphic editor convenient for you, or, by combining both options, downloaded from an available source and processed in the editor.
 The use of Adobe Photoshop, Corel Painter, Microsoft Photo Editor is optional. Even Microsoft Paint from the standard Windows software package is suitable. Moreover, due to its simplicity and ease of learning, it is the use of Paint that can be most beneficial.
The use of Adobe Photoshop, Corel Painter, Microsoft Photo Editor is optional. Even Microsoft Paint from the standard Windows software package is suitable. Moreover, due to its simplicity and ease of learning, it is the use of Paint that can be most beneficial. A little more practice
So, having briefly reviewed the theory, I suggest you use one or two simplest examples to show how easy it is to create an animated picture even for a user with a minimum of skills in graphic editors.
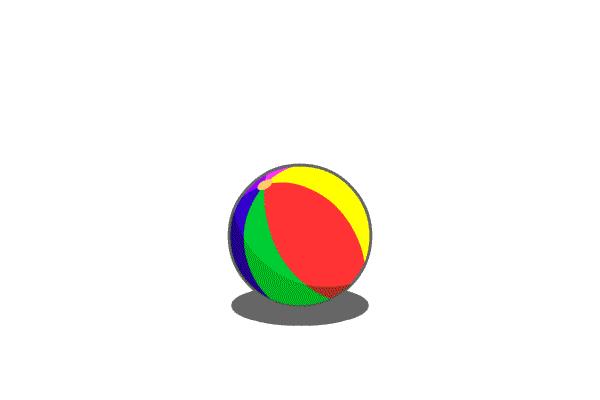
Let's simulate a spinning soccer ball. Since it is not convenient for us to draw pentagons and hexagons, we will find the finished image of a static ball. To search for images, I often use the appropriate Google service. A large number of images will be found for the query "soccer ball", you can choose any. In order not to scroll far, I chose a very suitable image from the very first page.
The original image of the ball, on the basis of which we will make the animation.
 What is especially pleasant for us is that it is close to monochrome (when there are only two colors, black and white) and with a transparent substrate. This means that conversions and losses will be minimized.
What is especially pleasant for us is that it is close to monochrome (when there are only two colors, black and white) and with a transparent substrate. This means that conversions and losses will be minimized. After saving the selected image, open the graphics editor and load it there. Let's say this is our first frame. Let's save it as a GIF. We can leave all settings with the exception of one by default. The only value we change is the number of colors. We expose it to the minimum to obtain the minimum file size. Even though our image only seems to have two colors (black and white), there is one more value for which a color should be reserved, and that is the transparent backing of the picture - the framing of the ball. Saved...
Now let's take a few quick shots. I worked in Adobe Photoshop. With the help of the Elliptical Marquee Tool, select a circle along the contour of the ball. When we make sure that all its edges are captured in the selected area, from the context menu (by right-clicking on the selected area), select the Free Transform item.
 A rectangle will appear with several anchor points. Using the space surrounding the image with the resulting transformation hint icons, rotate the rectangle by about 45 degrees. "Catching" this value is very easy, even by eye, and reference points simplify this task to a minimum. We confirm the turn. This is our second frame. We save it, like the first one, in the Save for Web item. The settings are the same, the number of colors is 3.
A rectangle will appear with several anchor points. Using the space surrounding the image with the resulting transformation hint icons, rotate the rectangle by about 45 degrees. "Catching" this value is very easy, even by eye, and reference points simplify this task to a minimum. We confirm the turn. This is our second frame. We save it, like the first one, in the Save for Web item. The settings are the same, the number of colors is 3.
Manual rotation of the ball in Adobe Photoshop
Further actions will be repeated. Select Free Transform and rotate another 45 degrees. We save. It is easy to calculate that we will need 8 frames in this way, because 8 times 45 turns out exactly 360 degrees or a full rotation. Of course, if you do not 8, but 16 frames (then the rotation will need to be done in increments of 22 degrees 30 minutes), the movement of the ball will be smoother. So, all frames are ready.
 Close Photoshop, open GIF Movie Gear and start "gluing". To do this, add all the saved pictures-frames one by one. Or select everything at once and drag it to the workspace with the mouse - the Drag-and-Drop operation here is as effective as always.
Close Photoshop, open GIF Movie Gear and start "gluing". To do this, add all the saved pictures-frames one by one. Or select everything at once and drag it to the workspace with the mouse - the Drag-and-Drop operation here is as effective as always.
Added 8 pictures will make a full-fledged animation
We just started, but it's almost ready! It remains only to set the intervals between frame changes. Let's make a ball rotating at a constant speed, that is, all delays will be the same. They are selected experimentally in the preview window. I liked the movement with a delay of 13 (hundredths of a second).
While watching the collected video, we select the time delays between frames so that the movement is as close to reality as possible, not too fast, but also without jerks. You may have a great look. Specify the selected value for all intervals. After the eighth frame, the picture will jump to the first one, and the ball will continue its rotation, in an infinite number of cycles, until the picture closes.
 Exit the preview window and save the file.
Exit the preview window and save the file.
Here's what we got. Quite a large drawing-animation in 12 kilobytes
Done, in no more than half an hour we made a very tolerable animation that can be placed somewhere in the far corner of your site to slightly enliven a boring page. If you want the ball to not just rotate, but to fully “roll” across the page, you only need a long banner rail. Place the first frame at the right end of it, and all the following - with a slight shift to the left. Although, due to the angle of view from which the first picture was taken, the ball is not rolling, but rather "rolling", it will now be closer to being moving. Better results (both in terms of compression ratio and visual effect) can be achieved if single frames are additionally retouched or the best picture is selected. Also, the size can be reduced if you abandon the transparent background and replace it with a white background.

The above example is not elegant, but it is quite simple and illustrative. Now let's look at another, literally two-kopeck in its simplicity - a "flashing" banner. Although it can be a button, and any other element on a web page. A similar effect is achieved by a contrasting change in the colors of the picture.
Run MS Paint to create a template. Let's open a new document with the dimensions we need for the image, say 160 by 40 pixels. Fill the entire background with green and put an inscription on it in white letters. We save the drawing. By the way, it is not at all necessary to save it as a GIF, since many animation programs support a large number of input formats, including the popular bmp and jpeg. Next, fill everything with white (or select everything and press Delete), and in the same place as the first time - put the same inscription, only now with a green background color. Strictly speaking, all the same can be done in one drawing, just filling the background and the inscription with other colors, or in Photoshop, applying 2 layers.
 In any case, save under a new name. The second and last frame is ready, we will not have others. You can start assembling. This step will be very simple, because we have only two frames. But if it's not interesting at all, you can play with them. Let's place, for example, several times in a row this small sequence. Let's set equal small time intervals between them, say, ten hundredths each. And at the border of the transition from the first, we set a large delay, for example, a second. As a result, we get a different banner.
In any case, save under a new name. The second and last frame is ready, we will not have others. You can start assembling. This step will be very simple, because we have only two frames. But if it's not interesting at all, you can play with them. Let's place, for example, several times in a row this small sequence. Let's set equal small time intervals between them, say, ten hundredths each. And at the border of the transition from the first, we set a large delay, for example, a second. As a result, we get a different banner.
A flashing banner of even a small size immediately catches the eye
Please note that such solutions should be used very carefully and limitedly. At the same time, flashing elements attract attention well, their abundance will quickly get bored and will only annoy the user, especially if he reads something on the page for a certain time, and does not quickly follow the links.
 ..
.. Links
GIF Movie Gear: http://www.gamani.com/ 1Guests: 1
Users: 0
 Moreover using Shareware programs is still preferable, because free ones have certain drawbacks, for example, the lack of optimization of the size of the final file, meager options for working with colors, limited support for input formats, etc.
Moreover using Shareware programs is still preferable, because free ones have certain drawbacks, for example, the lack of optimization of the size of the final file, meager options for working with colors, limited support for input formats, etc. 
 We set it to the minimum to get the minimum in terms of file size. Despite the fact that in our the image appears to have only two colors (black and white), there is one more value for which color should be reserved - this is a transparent substrate of the picture - the framing of the ball. Saved...
We set it to the minimum to get the minimum in terms of file size. Despite the fact that in our the image appears to have only two colors (black and white), there is one more value for which color should be reserved - this is a transparent substrate of the picture - the framing of the ball. Saved...  Settings previous, number of colors - 3.
Settings previous, number of colors - 3.  They are selected experimentally in the preview window. I liked movement with a delay of 13 (hundredths of a second).
They are selected experimentally in the preview window. I liked movement with a delay of 13 (hundredths of a second).  Although due to angle of view, under which the first picture was taken, the ball is not rolling, but rather "scrolling", now it will be closer to to become moving. The best results (both in terms of compression ratio and visual effect) can be achieved if additionally retouch single frames or select the best picture. Also the size can be reduced if you refuse a transparent substrate and replace it with a white background.
Although due to angle of view, under which the first picture was taken, the ball is not rolling, but rather "scrolling", now it will be closer to to become moving. The best results (both in terms of compression ratio and visual effect) can be achieved if additionally retouch single frames or select the best picture. Also the size can be reduced if you refuse a transparent substrate and replace it with a white background.  We save the drawing. By the way, it is not at all necessary to save it as a GIF, since many animator programs support a large number of input formats, including including popular bmp and jpeg. Next, fill everything with white (or select everything and press Delete), and in the same place as the first time - apply the same inscription, only now with a green background color.
We save the drawing. By the way, it is not at all necessary to save it as a GIF, since many animator programs support a large number of input formats, including including popular bmp and jpeg. Next, fill everything with white (or select everything and press Delete), and in the same place as the first time - apply the same inscription, only now with a green background color.